How to Convert Hand Drawing to Digital Image in Photoshop TUTORIAL
(Updated July two, 2020)
Blueprint engineering science has grown in leaps and bounds in recent years. Everything now is a single click of the mouse button away. However, this will never take away the value of traditional art.
Often the best work a designer tin do is still with adept old-fashioned pen and paper. No matter how talented a sketch artist yous are though, chances are your work will need to be digitized sooner or later. Your strokes of genius can notwithstanding be put to use. Aye, even in a fourth dimension where pattern projects are predominantly made through digital means.
As a design professional, knowing how to convert images and drawings to vectors in Illustrator will definitely come in handy. This allows you to improve your work farther or fifty-fifty collaborate with your client or colleagues.
But what's so special about vectors anyway?
Well, for starters, vectors are created through connecting points. It uses this mathematical relationship instead of pixels, making images easier to scale. This yields better epitome quality than its counterpart, raster images. Vectors are sharp and web friendlier.
Information technology does take quite a scrap of time to learn it. That's why we are walking you through the viii super elementary stamps to convert handwritten art into vector graphics.
If y'all're a little bit shaky on the procedure, never fear – DesignCrowd has your dorsum.
Step 1 – Draw your design

Create a drawing or dig your sketchbook for work that you want to convert into vector graphics. You can practice turning a drawing into a vector with even the simplest illustrations. For this example, we are going to use a detailed drawing done past designer Divya Abe during this walkthrough.
Whatever work you will choose has to be scanned. The drawing should be easy to pick upward past Illustrator. This means that it is best to cull a drawing that has defined and dark lines instead of one that is drawn with light-handed strokes of a pencil.
Pro tip: Remember about color besides.
If you are using more one color make sure information technology's strong so the scanner or photo can choice it upwards. It's easier to use a colored marker rather than a pencil.

Footstep 2 – Digitize your design

Either scan your sketch to the highest quality or have a loftier-resolution photo. Designers recommend scanning for better results. Keep in mind that a bigger and improve file will help give you more detailed results.
No matter what option you choose to go with, brand sure to tweak your settings to create a high contrast outcome. If your drawing is black and white , you tin can also use the monotone color setting to improve your epitome further.
Step iii – Clean upwards your design

Now it's time to get shut and personal with your drawing. The tertiary step is to clean upward unnecessary details on Photoshop. Say goodbye to the pencil sketch markings that you have forgotten to erase.
To practice this, simply use the eraser tool on the editor. The more than you clean it at present, the amend Illustrator will be able to trace information technology. At present, you might be thinking that this is a bit of an overkill, simply this step will lessen the adjustments you will make afterwards.
Step 4 – Adjust and save your design

A stronger paradigm equals a stronger trace. The example image has more greyness tones than black, but there are numerous means to change the image to black and white. You can try playing with adjustment layer tools such as levels (cmd Fifty on Macs, or ctrl L on Windows) and curves (cmd M or ctrl M).
Do you want lighter or harsher tones? At present is a good time to make up one's mind on how you desire to correct the design's colour. In one case y'all're confident yous've gotten it just right, save the paradigm as a jpeg file.
Stride 5 – Trace your design

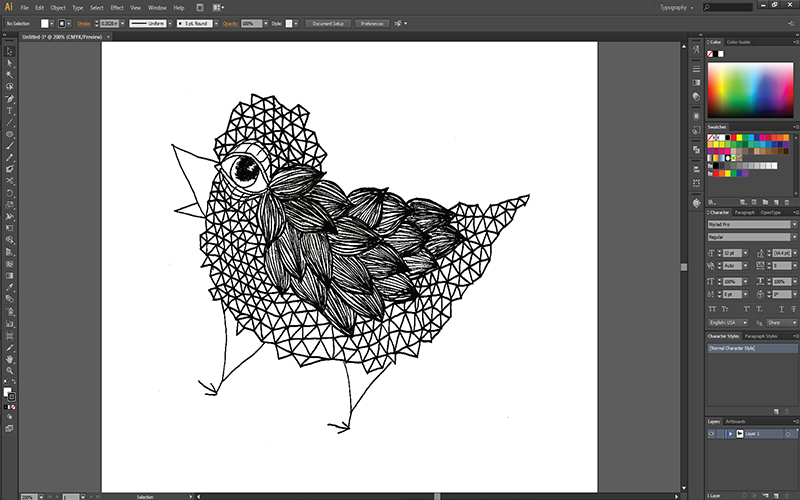
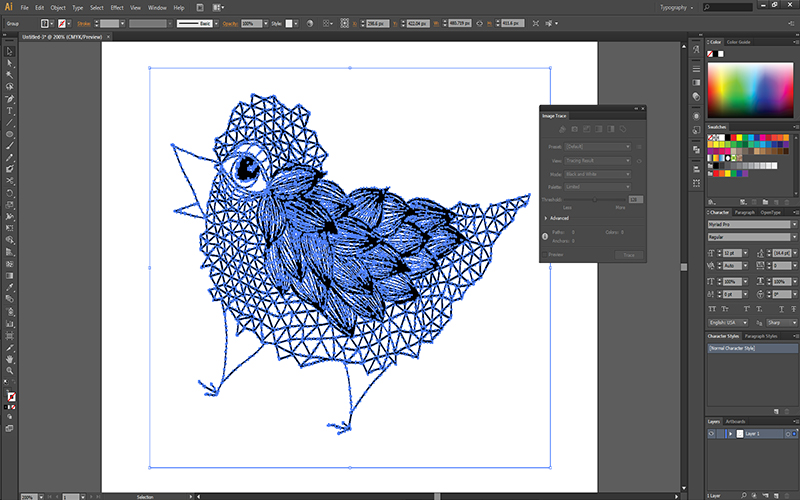
Open up upwards Illustrator CS6 and create a blank document. Go to the File menu in the top left corner and select Place to insert your jpeg onto the file.
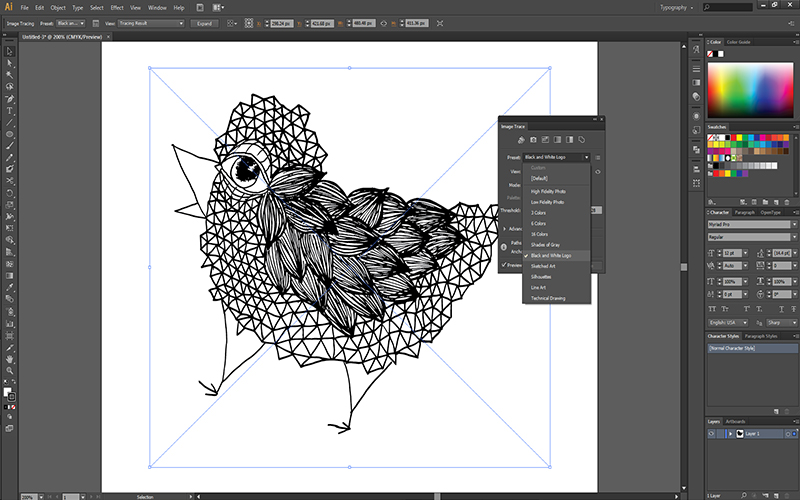
Select the image and go to Window>Prototype Trace. The Prototype Trace tool should now pop upwards.

Pace 6 – Play with the presets

Making sure the preview function is selected, click on the preset menu in Image Trace. But coil through the options until yous notice the one you like best.
If the trace doesn't selection upwardly your drawing instantly you can play effectually with preset and threshold until you find a solution that works. It's okay to take control of your masterpiece.
Step 7 – Catechumen your trace into paths

At present that your drawing has been traced, get to the top toolbar and select Expand. Your trace will be automatically converted into paths.
You don't need to spend hours upon hours trying to connect the dots in your illustration.
Stride 8 – Play with your shiny new vector

The corporeality of particular in your original drawing will determine how many anchor points yous get for your vector. This is how designers get crisp graphics for their projects.
Like this drawing, you can add colors to the editor of your pick and give the design more than life. You tin use this on print marketing collaterals, animation, web design , and more.
If you're creating a logo or function of a pattern you are sharing with others, information technology'south probably best to clean information technology upward now. If information technology's your ain work, and you are happy with the way information technology looks after all your hard piece of work in Photoshop earlier, then yous are finally off to change this design upwardly notwithstanding you want.
Looking for some other style?

As an alternative, you lot tin can use some other to constitute in Illustrator called the Pen tool.
Y'all can admission it on the toolbar and kickoff manually tracing your drawing. This will requite you fifty-fifty more control on the path of your vector as opposed to the Image Trace method. To close the path, y'all can printing the Esc cardinal on your keyboard.
Congratulations – your hand drawing is officially a vector!
Did you find this tutorial helpful? Or exercise you know a ameliorate fashion to do it? What else would you like to learn more than about? Tell us in the comments!
Want More?
DesignCrowd is always ready to assist out new designers. For more tutorials and design insights, check out these articles:
- 2020 Ultimate Guide to Constructive Marketing Collateral
- 10 'Useful' Macbook Stickers
- 5 App Pattern Tips to Get You Ready for the Apple Lookout
- Our Peak x Free Stock Prototype Sites for Designers

Divya Abe is an expert graphic designer ready to share her knowledge with the crowd. As well spending quality time on the net she enjoys annihilation to practise with cats. Make it touch via Google+.
DOWNLOAD HERE
How to Convert Hand Drawing to Digital Image in Photoshop TUTORIAL
Posted by: susantheirequal.blogspot.com

Comments
Post a Comment